Paul Hammant's Blog:
Angular Commit Bubbles
I’m obsessed with the pseudo-declarative side of Angular. Making HTML turing-complete was a stroke of genius. To test the theory, and towards something that would be genuinely useful, I thought I’d blow the dust off something else that Miško had made in the past…
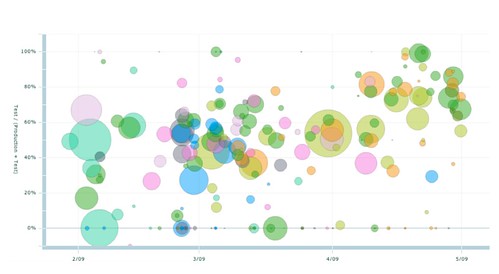
Commit Bubbles!
Miško Hevery wrote an ActionScript app that showed the enthusiasm for testing of the developers within a team. He’d previously worked at Adobe and was quite skilled with the Flash eco-system. I’m sure he’s forgotten much of that now, given how significant and time consuming Angular has become. Former ThoughtWorker Jon Wolter blogged about it. I think Jon even helped Miško develop it a couple of years before. We only have screen-shots of the original app to go with:

Anyway, we recreated it in Angular as a team-effort after-work activity. To be fair it’s also an Angular teaching tool for people new to it, with me switching between “product owner” and “Angular coder” as needed. It served as a tutorial for SVG too, as it happens.
If you have IE 10 or better, you can play with it here (mobile too): https://paul-hammant.github.io/angular-commit-bubbles/

The checkboxes and buttons work. They remove (or add back) committers so that you can hone in on best performer (or worst, or both). You can also click on bubbles for an overlay showing more info about the commit. That’s only a jpeg above though, so don’t get too upset if you’ve been clicking it. The real deal is here
In the implementation, we has a deliberate non-functional goal: What would the solution look like with least possible lines of JavaScript. The Source is here.
If we ignore the array of non-clashing colors, some constants, and the simulation of four commits that’s inlined rather than pulled via $resource, there’s only ten lines of JavaScript. Underscore has helped us reduce lines quite a bit. The downside is that the html is quite angular-attribute heavy.
Next?
Colleagues Graham Brooks and Premanand Chandrasekaran are working to use it in a real (and larger system), and populate the commit info (at least for Subversion).
Also, the bubbles need have an area that is proportional to the size of the commit, not the radius. Pi-R-squared manipulated can give us that.
A D3 Alternative
Colleague Pawel Badenski forked my repo, and quickly made a D3 version of the same thing. I don’t want to give him too much publicity, so I’ll leave it at that 😛
20% less lines of code, grumble grumble……
Updates
Feb 14th, 2015: Goes hand in hand with I wish Subversion had a query language which shows how to turn diffs into JSON that shows the prod:test ratio for a commit.